Web&APP Total Solution
웹 접근성, 최적화부터
최신 웹&앱 개발 기술까지 한 번에!
최신 기술 스택을 적용한 서비스 개발,
GBPL 팀에게 맡겨주세요!
GBPL X TechnologyGBPL 팀은 최신 개발 트렌드도 놓치지 않습니다.
최신 기술 스택을 활용한 탁월한 웹 솔루션을 제공하기 위해
프론트엔드와 백엔드 모두에 걸쳐 다양한 최신 기술을 사용하여
고품질의 웹 애플리케이션을 제공해 드립니다. GBPL 팀이 최신 기술 스택으로 개발한
프로젝트를 확인해 보세요!
프론트엔드 | 주요 최신 개발 기술
-

React
React는 웹 사이트의 UI를 만들기 위한 기술로 사용자가 웹 사이트와
상호작용 시 빠르고 부드러운 경험을 제공합니다.- 모듈화된 설계 | 웹 페이지를 작은 부분으로 나누어 개발하여, 유지보수가 쉬워지고 개발이 빨라집니다.
- 빠른 반응 속도 | 사용자와의 상호작용을 빠르게 처리하여, 웹 사이트가 빠릅니다.
- 다양한 추가 기능 | 많은 도구, 라이브러리를 이용해 기능을 쉽게 확장할 수 있습니다.
-

Next.js
Next.js는 React를 기반으로 한 기술로 웹 사이트의 성능을 더욱 향상시킵니다.
페이지가 빠르게 열리고 검색 엔진에서 더 잘 노출되게 합니다.- 빠른 페이지 로딩 | 웹 페이지가 더 빨리 열려 사용자가 기다리는 시간이 줄어듭니다.
- 검색 최적화 | 웹 사이트가 검색 엔진에서 더 잘 검색되도록 도와줍니다.
- 서버와의 통합 | 서버와의 데이터 처리 및 웹 페이지 생성을 효율적으로 관리할 수 있습니다.
-

Typescript
Typescript는 javascript의 향상된 버전으로 코드의 오류를 미리 잡아내고
더 안전하게 코드를 작성할 수 있게 합니다.- 오류 방지 | 코드를 작성할 때 실수를 미리 발견할 수 있어, 안정적인 웹 애플리케이션을 만들 수 있습니다.
- 개발 편의성 | 코드 작성과 수정이 더 쉬워지며, 팀 작업을 효율적으로 진행할 수 있어 개발 생산성이 높아집니다.
-

Vue.js
Vue.js는 사용자 인터페이스를 쉽게 구축할 수 있게 해 주는 도구입니다.
직관적이고 강력한 기능을 제공합니다.- 자동 데이터 업데이트 | 웹 사이트의 데이터를 실시간으로 자동으로 업데이트하여 항상 최신의 정보를 표시할 수 있습니다.
- 재사용 가능한 구성 요소 | 웹 사이트의 다양한 부분을 쉽게 재사용할 수 있어 개발과 유지보수가 용이합니다.
백엔드 | 주요 최신 개발 기술
-

Spring Boot
Spring Boot는 웹 애플리케이션의 서버를 구축하는 데 사용됩니다.
신속하게 애플리케이션을 설정하고 실행할 수 있습니다.- 빠른 시작 | 복잡한 설정 없이도 웹 애플리케이션을 빠르게 개발하고 실행할 수 있습니다.
- 내장 서버 | 별도의 설정 없이 독립적으로 애플리케이션을 실행할 수 있습니다.
-

Hexagonal Architecture는 애플리케이션의 내부 로직과 외부 시스템을
분리하여 더 깔끔하게 설계할 수 있게 해 주는 도구입니다.- 유연한 설계 | 애플리케이션의 핵심 로직을 외부의 변화에 영향을 받지 않게 유지할 수 있습니다.
- 효율적인 테스트 | 각 부분을 독립적으로 테스트하여, 문제를 빠르게 찾고 해결할 수 있습니다.
-

JPA
JPA는 데이터베이스와 애플리케이션 간의 상호작용을 쉽게 해주는 도구입니다.
데이터를 쉽게 저장하고 관리할 수 있게 해줍니다.- 데이터 관리 | 데이터베이스와의 작업을 간편하게 처리하여 애플리케이션이 효율적으로 데이터를 관리할 수 있습니다.
- 자동화된 작업 | 데이터베이스의 데이터를 코드로 쉽게 관리하고, 쿼리를 간편하게 작성할 수 있습니다.
GBPL 팀이 최신 기술 스택으로 개발한
프로젝트를 확인해 보세요!
| 프로젝트 기간 | 프로젝트명 | 사용 기술 | 수행 인원 |
|---|---|---|---|
| 2024. 07 ~ 2025. 02 | 교보문고 리딩트리 재구축 1단계 | 프론트엔드 | React, Next.js, Tailwindcss 백엔드 | JAVA, Spring Boot, Hexagomal Architecture |
9 |
| 2024. 06 ~ 2024. 12 | 웅진 WRMS 시스템 개발 | 프론트엔드 | Flutter | 2 |
| 2024. 05 ~ 2024. 06 | AIA 시스템 리뉴얼 | 프론트엔드/백엔드 | JAVA, jQuery | 1 |
| 2023. 12 ~ 2024. 08 | 핏투데이케어 알림/메시지 고도화 | 프론트엔드 | Vue.js 백엔드 | Nest.js | 3 |
| 2023. 06 ~ 2023. 08 | 신한카드 페이 시스템 리뉴얼 | 프론트엔드 | Vue.js | 1 |
웹 접근성(Web Accessibility)
웹 접근성이란?
장애인, 비장애인이 차별 없이 이용할 수 있도록 보장하는 것으로,
웹 접근성의 주 목적은 웹 콘텐츠를 이용하는 데 있어 어떠한 상황이나
환경에 구애받지 않고 접근할 수 있도록 하는 것을 의미해요.
웹 표준이란?
웹 표준화 단체 W3C(World Wide Web Consortium)의 권고 표준안에 따라
제작하여 사용자가 다양한 종류의 브라우저로 웹 페이지에 접속해도
동일한 결과를 볼 수 있도록 하는 것을 의미해요.
GBPL 팀은 웹 접근성을 준수하여 제작합니다.
-
 인식의 용이성
인식의 용이성
모든 콘텐츠는 사용자가 인식할 수 있도록 제작합니다.
- 대체 텍스트 | 텍스트가 아닌 콘텐츠는 대체 텍스트를 제공합니다.
- 멀티미디어 대체 수단 | 동영상, 음성 등 콘텐츠를 이해할 수 있는 대체 수단을 제공합니다.
- 명료성 | 콘텐츠를 명확하게 전달합니다.
-
 운용의 용이성
운용의 용이성
UI 구성요소를 조작 가능하고 내비게이션할 수 있게 제작합니다.
- 키보드 접근성 | 콘텐츠를 키보드로 접근할 수 있게 제작합니다.
- 충분한 시간 제공 | 콘텐츠를 읽고 사용하는 데 충분한 시간을 제공할 수 있는 구조로 제작합니다.
- 광과민성 발작 예방 | 광과민성 발작을 예방할 수 있는 콘텐츠는 제공하지 않습니다.
- 쉬운 내비게이션 | 콘텐츠를 쉽게 내비게이션할 수 있도록 제작합니다.
-
 이해의 용이성
이해의 용이성
콘텐츠를 이해할 수 있도록 제작합니다.
- 가독성 | 콘텐츠를 읽고 이해하기 쉽게 제작합니다.
- 예측 가능성 | 콘텐츠의 기능과 실행 결과를 쉽게 예측할 수 있도록 제작합니다.
- 콘텐츠의 논리성 | 콘텐츠를 논리적으로 구성합니다.
- 입력 도움 | 입력 오류를 방지하거나 정정할 수 있도록 기능을 구성합니다.
-
 견고성
견고성
웹 콘텐츠를 향후 기술로도 접근할 수 있도록 제작합니다.
- 문법 준수 | 마크업 언어의 문법을 준수하여 웹 콘텐츠를 제작합니다.
- 웹 애플리케이션 접근성 | 웹 애플리케이션을 접근성 있게 제작합니다.
웹 문서 최적화 SEO
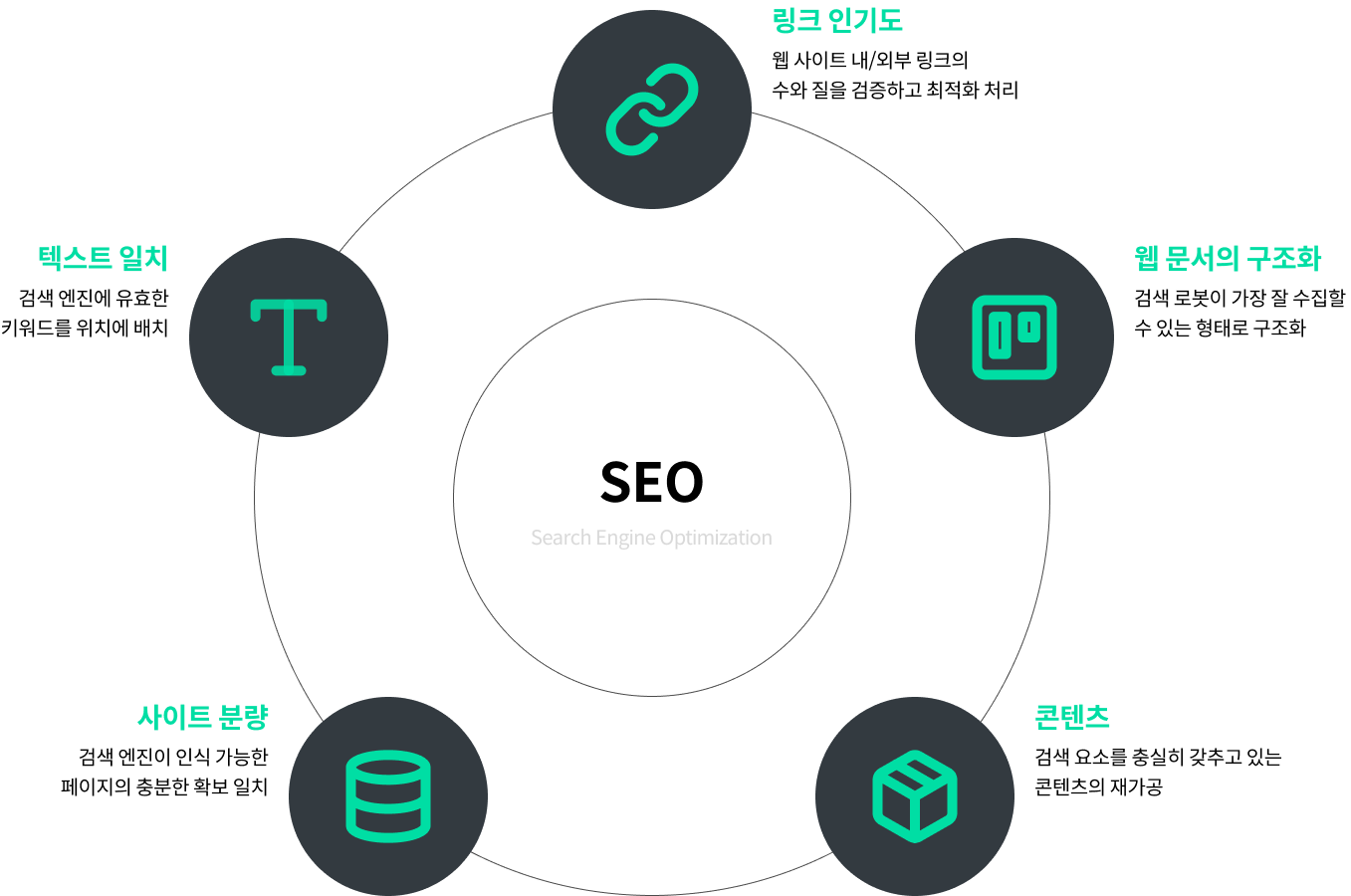
SEO(Search Engine Optimization)
다양한 브라우저에서 서비스의 핵심 내용들이
검색 노출이 잘 되는 웹 사이트를 제공합니다.
GBPL 팀은 SEO를 고려하여 제작합니다.
GBPL 팀은 SEO를 고려하여 제작합니다.

반응형 웹
반응형 웹(Responsive Web)
다양한 디바이스 별 디스플레이 종류에 따라
화면 크기가 자동으로 최적화되도록 조절되는
반응형 웹으로 웹 사이트를 제공합니다.
GBPL 팀은 반응형 웹을 지원하도록 제작합니다.
디스플레이 종류에 따라 화면의 사이즈가
자동으로 최적화되도록 조절하는 방법

-
장점
피씨 버전 및 모바일 버전 홈페이지를 하나로 운영 가능함
하나의 URL을 갖고 있어 검색 노출 시 유리함 -
단점
레이아웃이 복잡해질 경우 유지/보수가 어렵고
성능 저하 우려가 있음
서버, 클라이언트에서 웹 사이트에 접근한
디바이스를 체크하여 이 디바이스에 최적화된
미리 정해 놓은 사이즈로 웹을 보여주는 방법

-
장점
지정한 픽셀에 맞춰 제작하므로 응답속도가 빠름
최적화된 UI 및 사이징이 가능함 -
단점
지정하여 제작한 픽셀 외 사이즈에 대응이 불가능함
단계적인 화면 변화로 인한 부자연스러움이 발생함
하이브리드 앱
하이브리드 앱(Hybrid App)
모바일 웹(Mobile Web)의 홈페이지를 구현하는 웹 기능과
모바일 앱(Mobile App)의 애플리케이션 형태를 접목한 형태로
마켓에 등록할 수 있도록 고안된 앱 제작 형식
하이브리드 앱의 장점
모든 기종에 최적화 | 마켓에 등록이 가능한 애플리케이션으로 모든 기종과 호환
실시간 업데이트 가능 | 모바일 웹 수정 시 실시간 업데이트 가능(유지보수 용이)
고객과 회사의 Win-Win 전략 | 모바일 웹과 앱을 동시에 서비스 가능
GBPL 팀은 효율성 높은 하이브리드 앱을 제작합니다.
저렴한 비용
쉬운 유지보수
웹 기능을 갖춘 앱의 형태
화려한 디자인 및 UI
디바이스 기능 사용 가능

